 ]]>
]]> ]]>
]]>
原理:在系统中安装描述文件即可避免升级更高的系统,也不会有烦人的提示。
安装教程:在ios设备系统浏览器打开下面的安装地址,弹出安装描述文件点击确定即可,然后到系统设置,通用-描述文件安装即可,也有可能进入设置在顶部也会提示有未安装的描述文件,安装即可。
安装地址: https://www.laiyuqiang.com/down/BlockOTA_16.mobileconfig
]]>
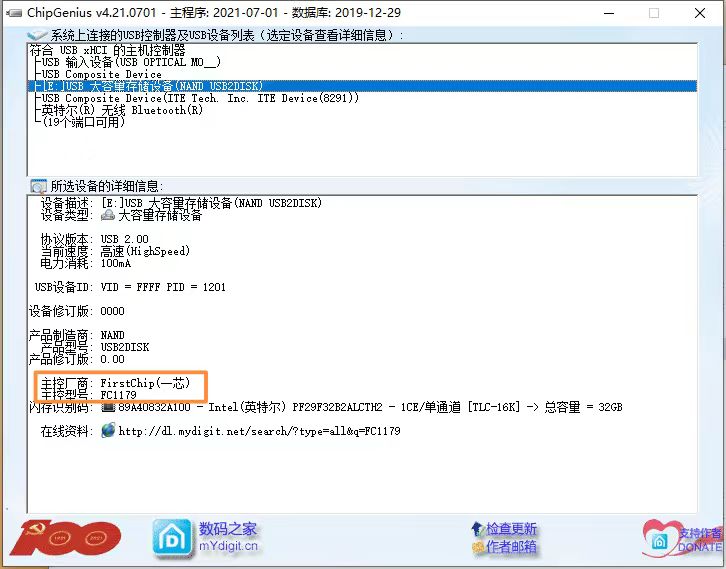
经过检测,主控厂商为一芯,主控型号为 FC1179,使用文章下方量产工具即可量产成功。
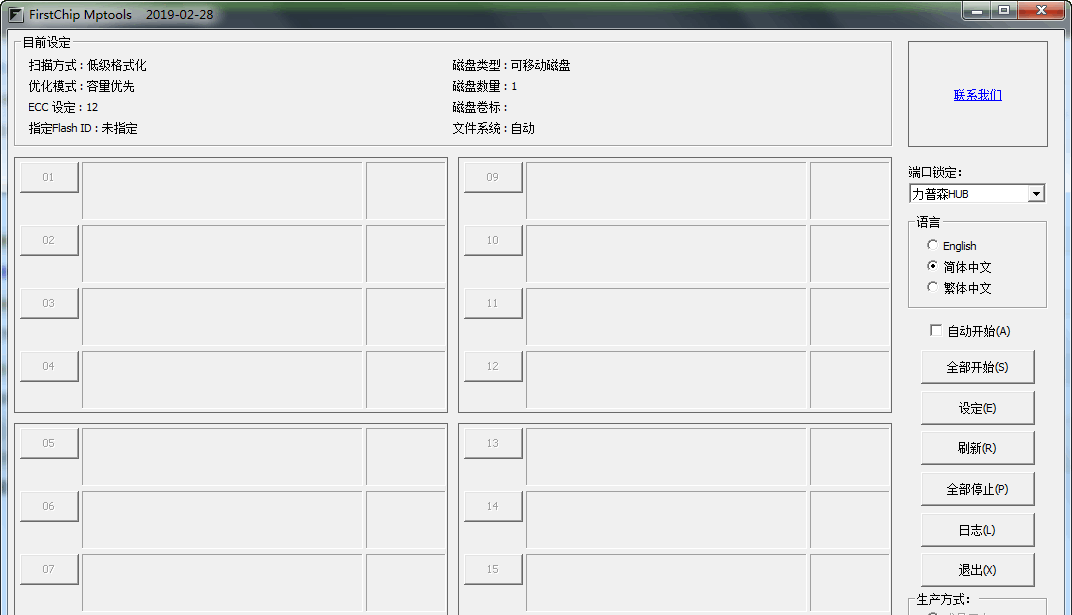
一芯FirstChip 1178和1179的主控U盘量产工具2019年最新版,属于官方的通用量产工具,可用来修复U盘,也可以对U盘的首次开卡使用,还带有测试架功能,来测闪存是否完整,我们一般拿来修复损坏的U盘就可以了。整个工具是中文的,比其他的量产工具使用起来难度更低,设定密码为空,可设置容量优先或者速度优先,可低级格式化也可以高级格式化,可清空等等很多功能。
注意如果你是量产U盘的话,第一次打开选开卡,B27/N18需专用工具,该通用工具不支持;

下载地址:微信小程序 路江仙Pro 免费下载
]]>使用环境 :Nginx、PHP7.1
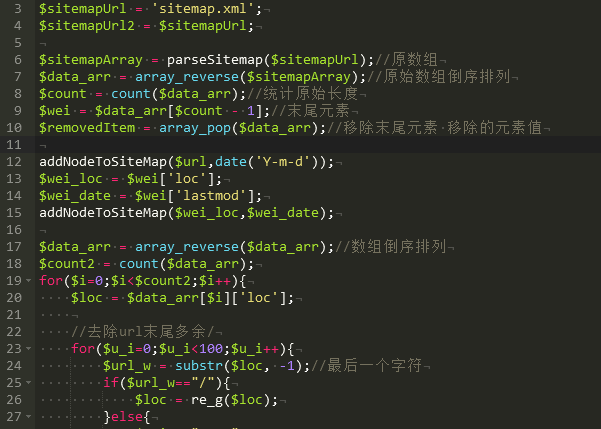
源码截图 :
使用教程 :
您可以在网站任意一个公共页面,就是在任意页面都会引入的一个文件,在里面通过inculd_once("sitemap.php")引入即可。
注意:如果网站在sitemap.php相同目录下没有sitemap.xml文件,那就需要创建一个,要保证可读写。
下载地址:微信小程序 路江仙Pro 免费下载。
]]>接口:使用工信部查询系统,不能频繁请求,会导致ip被拉黑

测试环境:Nginx、php7.1
接口使用教程:
http://域名/文件.php?url=http://baidu.com
源码下载地址:微信小程序 路江仙Pro
]]>
使用GD库来实现webp图片转png
<?php
$input="input.webp";//webp图片文件
$out="out.png";//输出保存文件
$image=imagecreatefromwebp($input);//创建新的图片资源
imagepng($image,$out);//保存为png图片
imagesdestroy($image);//释放资源
?>转成jpg图片也类似
使用Imagick库来实现将webp图片转成png图片
<?php
$input="input.webp";//输入webp图片
$out="out.png";//输出png图片
$image=new Imagick($input)//创建对象
header('Content: image/png');//输出png格式
echo $image;//输出图像
$image->destroy();//释放资源
?>转成jpg图片也类似
前提:服务器已安装GD、Imagick拓展库
源码下载地址:微信小程序 路江仙Pro 即可免费下载
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>美化版实用多彩加载动画</title>
<meta name="keywords" content="美化版实用多彩加载动画" />
<meta name="description" content="美化版实用多彩加载动画" />
<style>
body {
background: #111;
overflow: hidden;
}
canvas {
bottom: 0;
left: 0;
margin: auto;
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<div></div>
<script>
var $ = {};
$.Particle = function(opt) {
this.radius = 7;
this.x = opt.x;
this.y = opt.y;
this.angle = opt.angle;
this.speed = opt.speed;
this.accel = opt.accel;
this.decay = 0.01;
this.life = 1;
};
$.Particle.prototype.step = function(i) {
this.speed += this.accel;
this.x += Math.cos(this.angle) * this.speed;
this.y += Math.sin(this.angle) * this.speed;
this.angle += $.PI / 64;
this.accel *= 1.01;
this.life -= this.decay;
if (this.life <= 0) {
$.particles.splice(i, 1);
}
};
$.Particle.prototype.draw = function(i) {
$.ctx.fillStyle = $.ctx.strokeStyle = 'hsla(' + ($.tick + (this.life * 120)) + ', 100%, 60%, ' + this.life +
')';
$.ctx.beginPath();
if ($.particles[i - 1]) {
$.ctx.moveTo(this.x, this.y);
$.ctx.lineTo($.particles[i - 1].x, $.particles[i - 1].y);
}
$.ctx.stroke();
$.ctx.beginPath();
$.ctx.arc(this.x, this.y, Math.max(0.001, this.life * this.radius), 0, $.TWO_PI);
$.ctx.fill();
var size = Math.random() * 1.25;
$.ctx.fillRect(~~(this.x + ((Math.random() - 0.5) * 35) * this.life), ~~(this.y + ((Math.random() - 0.5) *
35) * this.life), size, size);
}
$.step = function() {
$.particles.push(new $.Particle({
x: $.width / 2 + Math.cos($.tick / 20) * $.min / 2,
y: $.height / 2 + Math.sin($.tick / 20) * $.min / 2,
angle: $.globalRotation + $.globalAngle,
speed: 0,
accel: 0.01
}));
$.particles.forEach(function(elem, index) {
elem.step(index);
});
$.globalRotation += $.PI / 6;
$.globalAngle += $.PI / 6;
};
$.draw = function() {
$.ctx.clearRect(0, 0, $.width, $.height);
$.particles.forEach(function(elem, index) {
elem.draw(index);
});
};
$.init = function() {
$.canvas = document.createElement('canvas');
$.ctx = $.canvas.getContext('2d');
$.width = 300;
$.height = 300;
$.canvas.width = $.width * window.devicePixelRatio;
$.canvas.height = $.height * window.devicePixelRatio;
$.canvas.style.width = $.width + 'px';
$.canvas.style.height = $.height + 'px';
$.ctx.scale(window.devicePixelRatio, window.devicePixelRatio);
$.min = $.width * 0.5;
$.particles = [];
$.globalAngle = 0;
$.globalRotation = 0;
$.tick = 0;
$.PI = Math.PI;
$.TWO_PI = $.PI * 2;
$.ctx.globalCompositeOperation = 'lighter';
document.body.appendChild($.canvas);
$.loop();
};
$.init();
$.loop = function() {
requestAnimationFrame($.loop);
$.step();
$.draw();
$.tick++;
};
</script>
</body>
</html>
]]>导语
宝塔面板的轻便、简单等特性,越来越多的人使用宝塔面板来搭建项目。相信大家都知道宝塔的插件很多,这里要说的就是均衡负载重构版插件,使用他来对我们的WordPress站点进行加速
应用场景
网站并发很高需要多台服务器负载;站点有高可用的需求;有多台服务器想要充分利用;技术学习等
使用准备
拥有三台以上服务器;已购买宝塔专业版、企业版或者单独购买均衡负载插件;服务器均已安装宝塔面板,选择一台配置较高的作为转发机
当然都没这个条件也可以使用网上的开心版,但不推荐日常使用,因为很多并不安全,用来学习也是可以的。学会了技术有业务需求也可以直接在宝塔官网购买。
演示程序
WordPress
环境安装
转发机:
Nginx 1.22.1
MySQL 5.7.40
PHP-8.0.26
当然这是根据自己的程序需求来安装对应的环境,因为我这里是用WordPress来给大家做演示。
节点机:
Nginx 1.22.1
PHP-8.0.26
节点机的话就不用装数据库了。
开始部署

转发机
转发机,主要用来负载转发节点和数据库。
转发机首先要安装好负载插件,并把ip解析到自己的域名
站点安装
WordPress部署相信大家都会,不会就参考以上文章,建议配置好证书在上传安装程序
打包站点
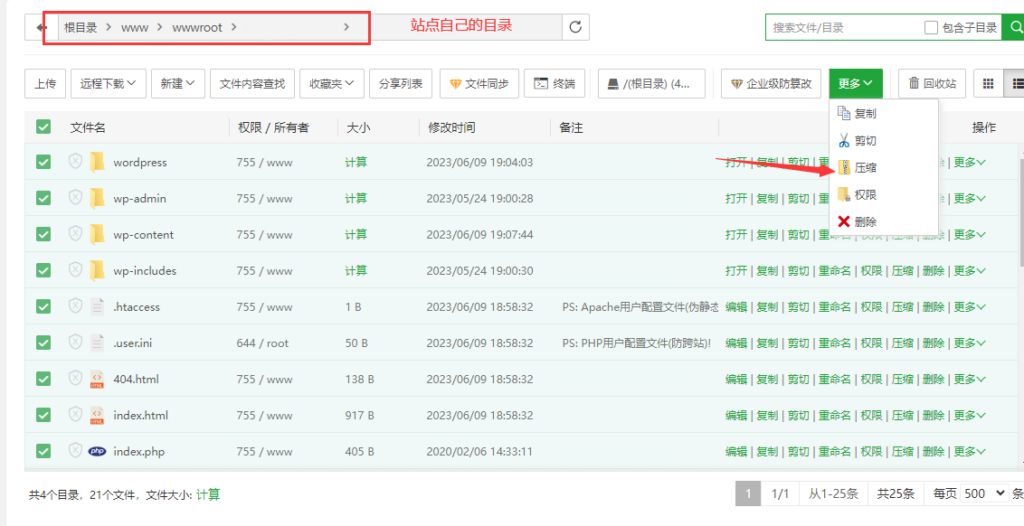
来到站点目录,选择全部文件,压缩全部文件

打包完成后把压缩包下载到本地备份
删除目录
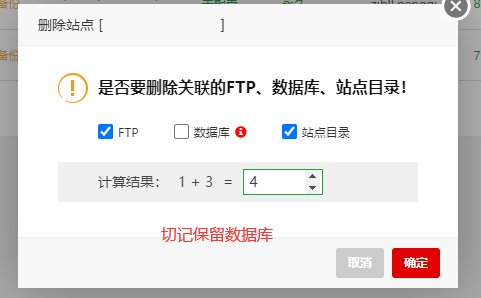
这里很重要,点击站点,删除站点保留数据库

节点机
添加站点
点击站点,添加站点,把域名和IP添加进去(域名就是自己解析转发机的那个,IP则是节点机的)。

添加好后配置好证书,不要开强制HTTPS
站点部署
把之前下载的压缩包上传到刚创建的站点,然后解压出来,设置好伪静态等
修改数据库
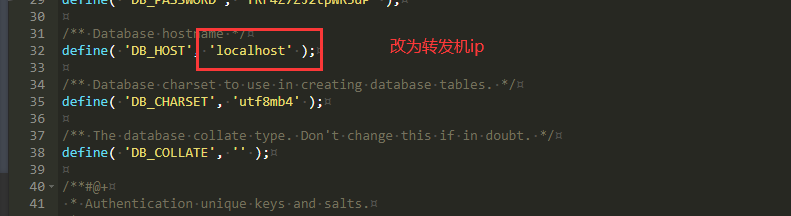
打开数据库链接文件,把数据库地址改为转发机IP,一般程序都是localhost、127.0.0.1
不同的程序链接文件地址也不同,WordPress的话是在根目录。

节点机全部都要这样部署完成
创建验证文件
在站点根目录创建一个txt文件,比如1.txt用来验证此节点
插件配置
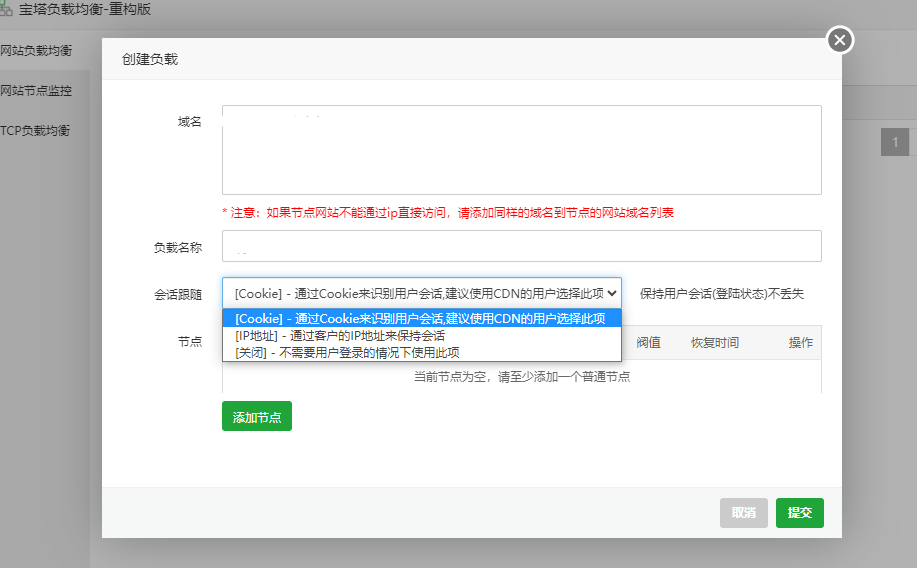
在转发机点击负载均衡-重构版,点击添加负载,输入网站域名

点击添加节点Ip,填写刚创建的验证文件最后点击提交
有几个几点就添加几个。
加白IP
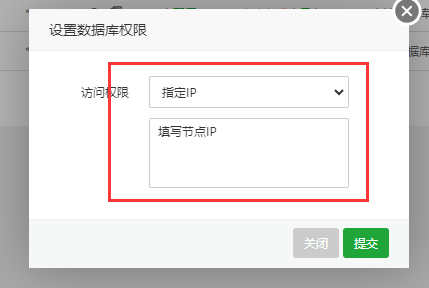
在数据库中找到之前的建站数据库,在权限里改为指定的Ip地址,然后填入节点IP全部节点都要填写。

在服务器中和服务器安全组中开放端口访问
温馨提示:
小白只要慢慢想,多看两遍就会了。
]]>方法一:
此种方法比较暴力,就是以彼之道,还施彼身,利用伪静态规则进行跳转下载其他文件,将他的流量转移,比如:扫描根目录下的 /web.rar,那么就会触发规则跳转到大文件下载地址,100G让他慢慢下载,下个爽,磁盘爆了才开心。
打开网站 Nginx 配置文件,将以下规则加入 server 内,完成配置,规则如下:
server {
...
# 专治扫描户
rewrite \.rar/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.tar/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.zip/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.sql/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.gz/?$ http://speedtest.tele2.net/100GB.zip permanent;
rewrite \.7z/?$ http://speedtest.tele2.net/100GB.zip permanent;
# 或者使用
rewrite \.(rar|zip|tar|sql|gz|7z)/?$ http://speedtest.tele2.net/100GB.zip permanent;
...
}如果你觉得 100GB 响应时间有点长,下载有点慢,那么下面的小文件下载地址,任你挑选,包你满意,地址如下:
香港: http://lg-hkg.fdcservers.net/10GBtest.zip
新加坡: http://lg-sin.fdcservers.net/10GBtest.zip
日本: http://lg-tok.fdcservers.net/10GBtest.zip
方法二:
server{
...
# 禁止访问指定文件
location ~ \.(zip|rar|sql|tar|gz|7z)$ {
return 444;
}
...
}以上可以通过Nginx规则当有用户或恶意扫描访问网站上的 zip|rar|sql|tar|gz|7z 等资源时,直接返回 444 错误码
]]>